Let’s Dish
a Social Match 3 cooking game!
My team at Big Fish Games worked with Product, Engineering, Art & Stakeholders to create the core gameplay and meta systems for Dish. Big Fish Games is a 1st and 3rd party games publisher in Seattle, The project underwent various prototypes and visual changes as we went from a R&D project to production.
Details
Challenge: How might we create a match 3 game that encourages traditional match 3 casual users to play in a social environment?
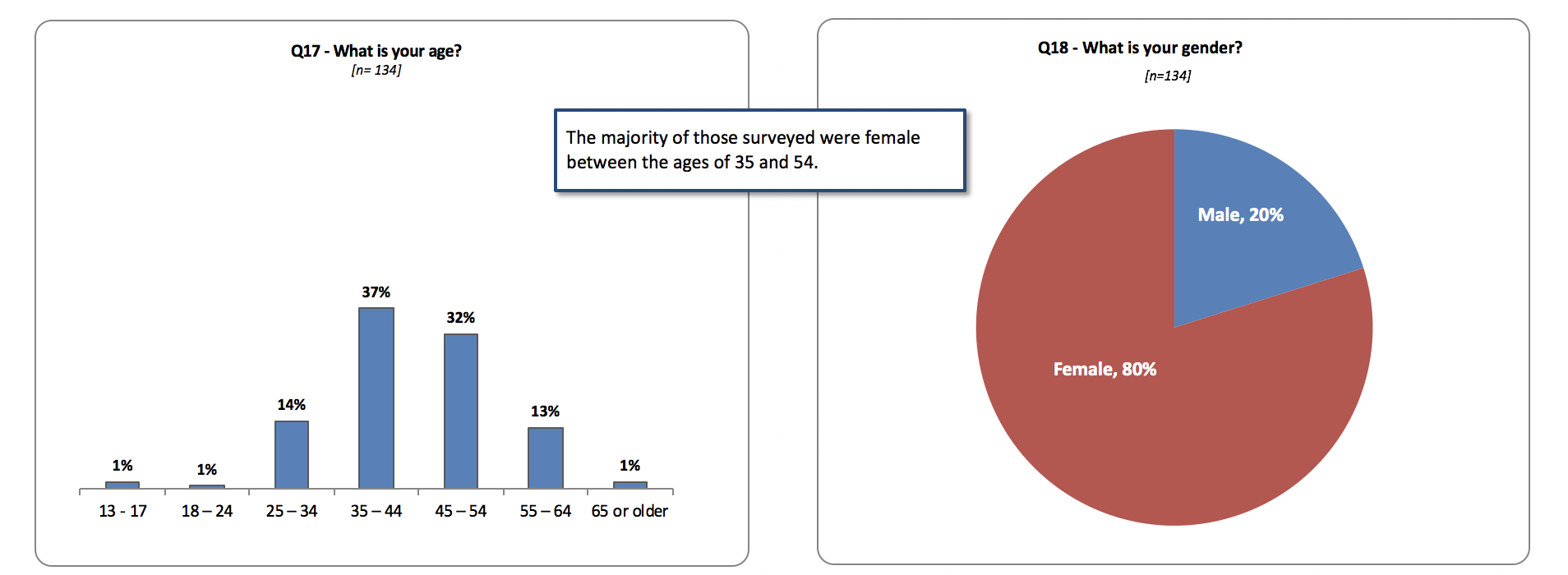
Demographic: 35+ mostly women, previous Match3 experience, multitaskers, plays during commutes, likes casual gaming. Data from our User Insights Team.
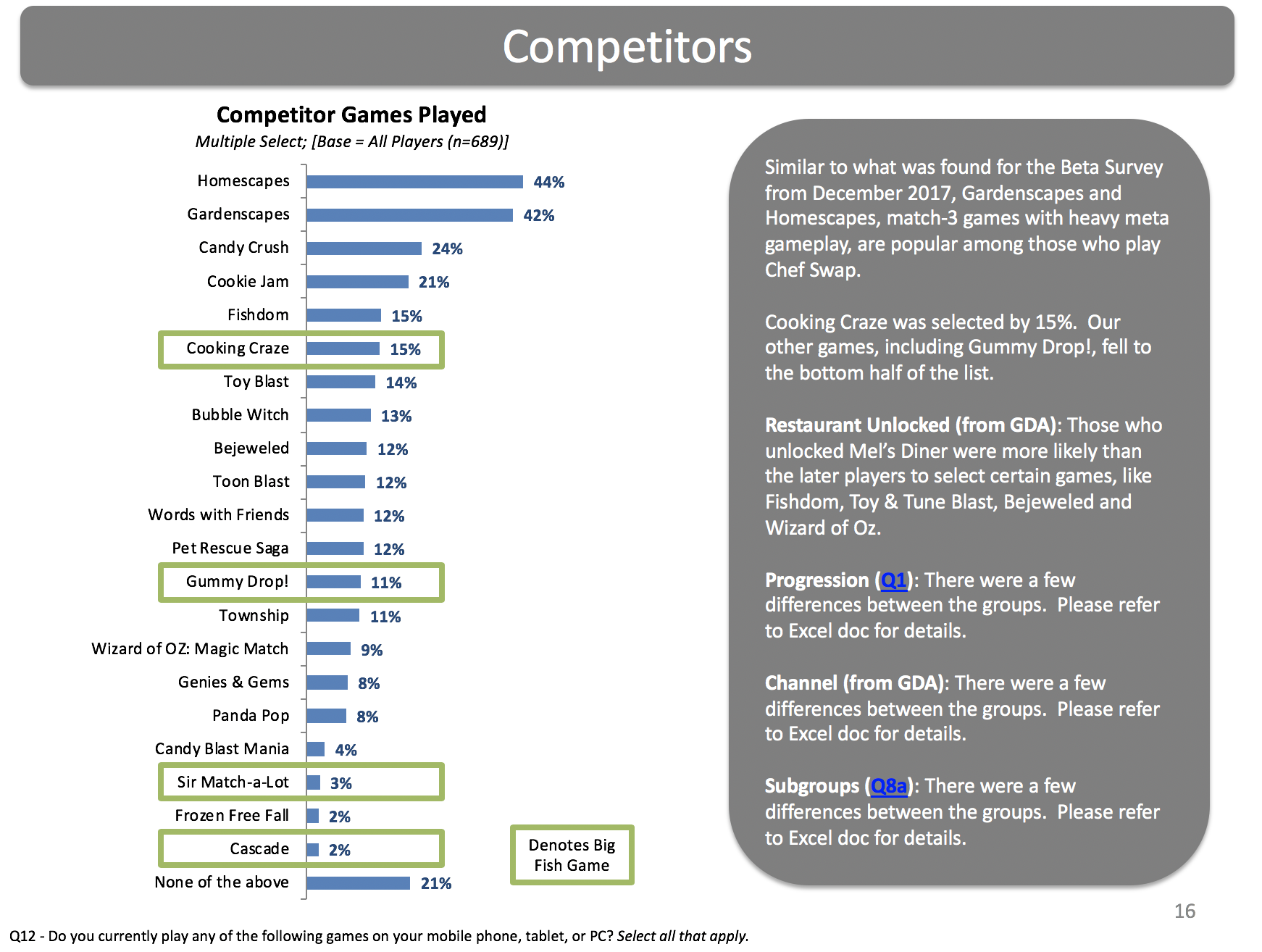
Competitors: Candy Crush Saga, Toon Blast, Toy Blast, Candy Crush Soda, Homescapes.
Team: At it’s peak the team contained 30+ people representing game design, product management, production, engineering, art, QA, and marketing. I worked alongside our art director Hamzah, our UX designers, Eric and Erica.
Role: UI Design Lead
Timeline: 36 Months
My Contributions
Deliverables: Concepts, wireframes, low-fidelity mockups, high-fidelity mockups, asset production, prototypes, marketing assets, animation within the game engine(Coco’s Studio 2D).
Responsibilities: Whiteboard sessions, feature ownership, implementation/handoff, working with Engineering, documentation, marketing.
Data & Demographics



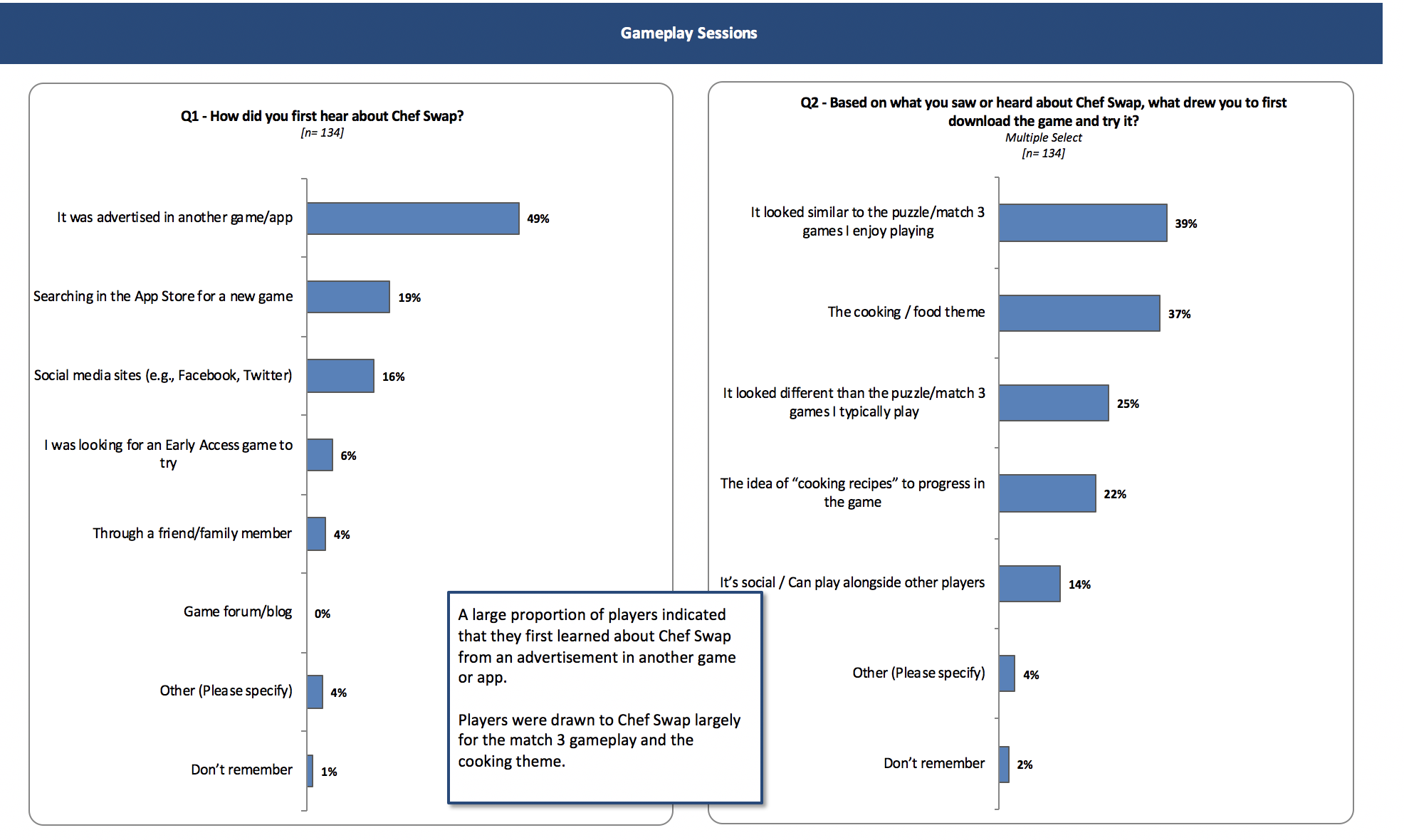
Our competitive analysis and demographics compiled by the research department at BigFishGames.
Iteration retrospective compilation put together by our UX Lead Eric Rea. Pictured are the team stickers I created throughout production.
The Saga Map
Challenges: It must not be a saga map, How might we innovate on the traditional map? How might we make player progression easy to understand?
Our design requirement from directors stated, that no matter what, we do not want a saga map. We wanted to innovate on the standard saga map that were standard of our competitors and felt stale. Some solutions we implemented included a pop-up book style, instagram feed, isometric map, zoomed in isometric map, and a split map (Animal Crossing: Pocket Camp style).
Answer: Unfortunately we found in testing the farther we got from the standard saga map, our player demographic had difficulty understanding their progression in the game. As a result we returned to the standard saga map, and player progression satisfaction increased. We also added a “recipe Indicator” of what dish was next.
Win Sequence
Win Sequence Prototype
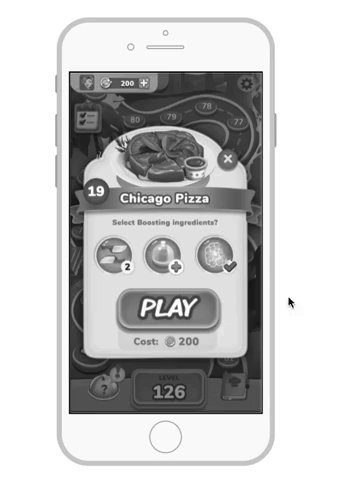
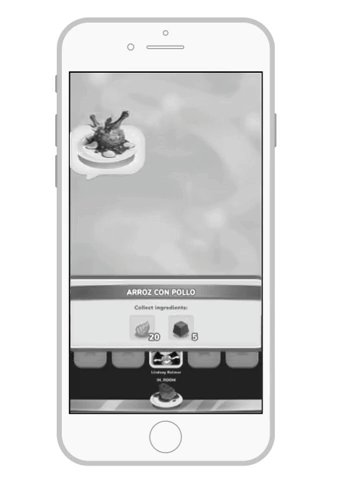
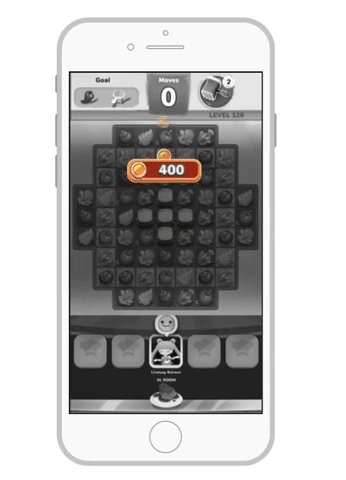
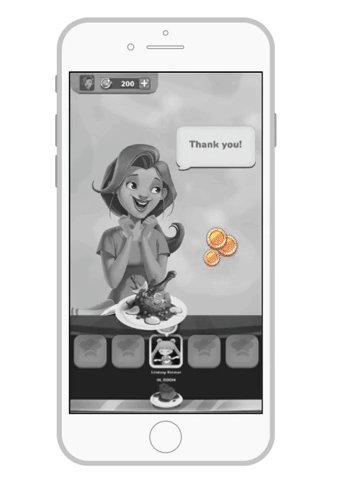
Challenge: How might we make it clear to the player’s that you are delivering your completed dish to the NPC’s for a reward?
I created an animated prototype of the Win flow sequence in Proto.io for the team to review and iterate on. We white-boarded various layouts emphasizing delivery to the NPC and the feeling of accomplishment for the player.
Player Engagement
Challenge: We noticed that a large amount of our player’s were using the default avatars in gameplay. This was contributing to reduced play times, and higher abandon rates.
Answer: Through marketing we utilized our interstitial to promote updating your avatars for the holiday. After this push we saw an uptick of 30-37% for custom avatars.
Supporting Assets
Currency
Our currency form and function fluctuated as we moved to the “coin-in-coin-out” economy style, and our real world theming for our world. I created multiple tier packages for our store page and gameplay.
Emotes
Our match 3 game included a player emote and quick text feature during gameplay to interact with other players. I eventually went away from this look (influenced from then hit Clash Royale) and went towards a more traditional emoji look.
Social Perks: Players could ask for help when out of moves and get 5 free turns gifted from another player.
The Result: Going Live
What I learned at the end of the day,
Don’t reinvent the wheel while trying to create soul.
Creating a successful game is tough, and the process is usually a long one. Don’t sacrifice a working design just to be different. You can keep the charm and soul in a product without redesigning established usability patterns.
Keep everyone in the loop.
Communication is key, especially on a large agile team. When pivots happen or important news comes down the pipeline, make sure to loop your key players in. When you involve others, they gain insight and trust in the process.
Thanks for viewing!
Find me on social media!